
안녕하세요
오늘은 구글 애드센스 배너달기중 고난이도에 속하는
본문 중간 중간에 광고배너 넣는 방법을 알려드릴게요
제가 지금까지 작성한 배너삽입 가이드 포스팅중
고난이도에 속해요
한번배워볼까요?
광고배너단위에 중간에 넣을 반응형 광고단위를 만들자



애드센스 접속 → 광고 →개요 → 광고 단위 기준 →디스플레이광고 선택 → '반응형 배너광고'
→ 수평형과 반응형 선택 → 만들기 클릭

'반응형 배너광고' 코드가 만들어졌으면 코드복사를 눌러 복사해주세요
티스토리 본문 중간에 광고배너 삽입하는 방법
지금 알려드리는 방법은 매번 일일히 코드를 복사해서 넣어야하는 불편함을 조금이나마 편하게 하기 위한 방법인데요
한번만 세팅해놓으면 포스팅할때마다 간단한 코드로 삽입하는 방법이에요
세팅만 어렵고 그 이후에는 비교적 간단해요
1. 메모장 파일을 다운로드 하세요
2. 복사한 애드센스 코드를 메모장 내용중 빨간색 칸 안에 붙여넣기(Ctrl + V) 해주세요

3. 메모장 내용을 모두 드래그 후 복사해주세요 (전체복사)
이제 복사한 코드를 'Skin.html' 파일에 입력해줘야되요!
티스토리 Skin.html 에 접근하는 방법



티스토리 내블로그관리 카테고리중 스킨편집 → 사용중인 스킨 '편집' → html편집 클릭
코드 입력하는 위치
(Ctrl + F) 를 눌러서 '[article_rep_desc]' 를 검색해주세요

바로 밑에 메모장에서
복사한 코드를 붙여넣기(Ctrl + V) 해주세요
※저는 코드를 조금 수정해서 보이는것과 조금 다를수 있어요!
기본세팅 끝! 이제 본문에서 중간반응형 배너를 불러오는 방법!
1. 블로그 포스팅을 하던중 이곳에 배너를 넣고싶다 하는 위치에
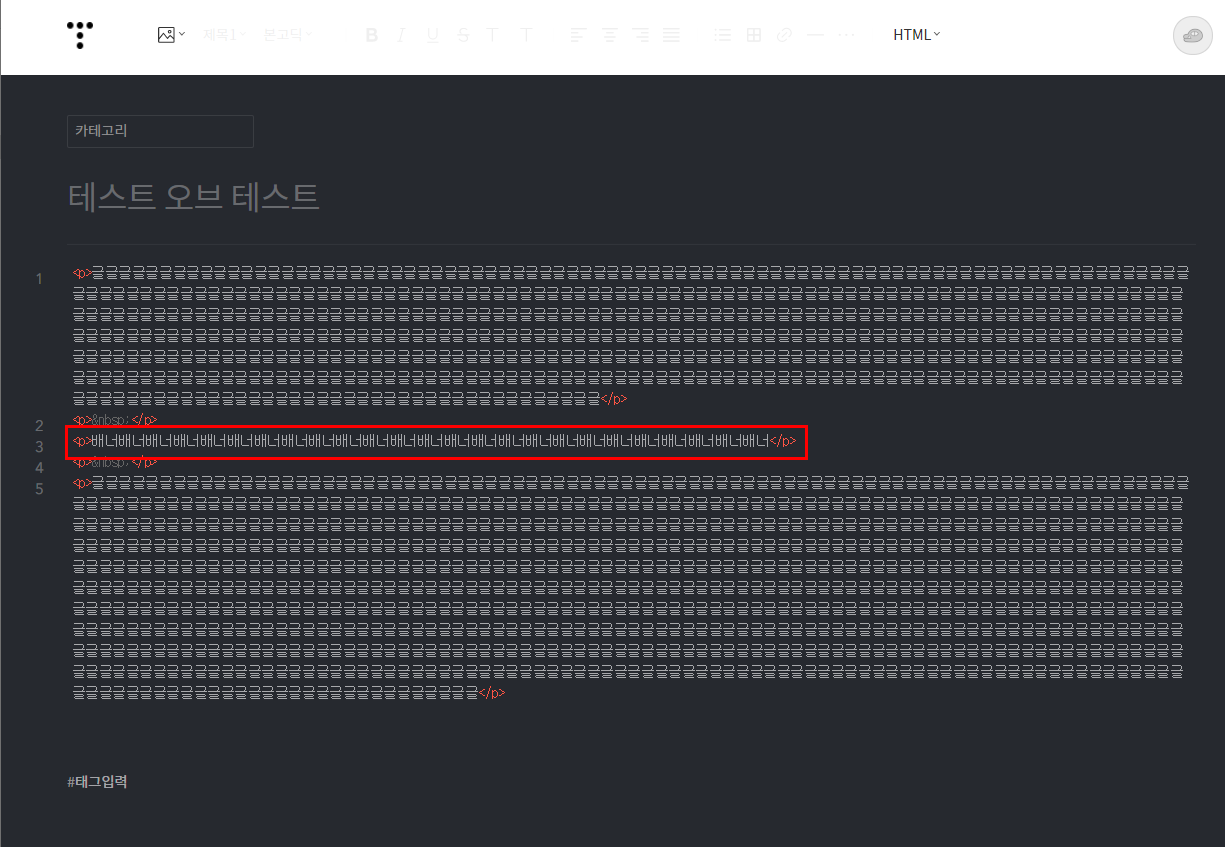
'배너배너'나 'zzzzzzzzzz' 등 눈에 띄게 글을 써주세요

2. 이미지에서 2번 '기본모드'를 'HTML' 로 변경해주세요


3
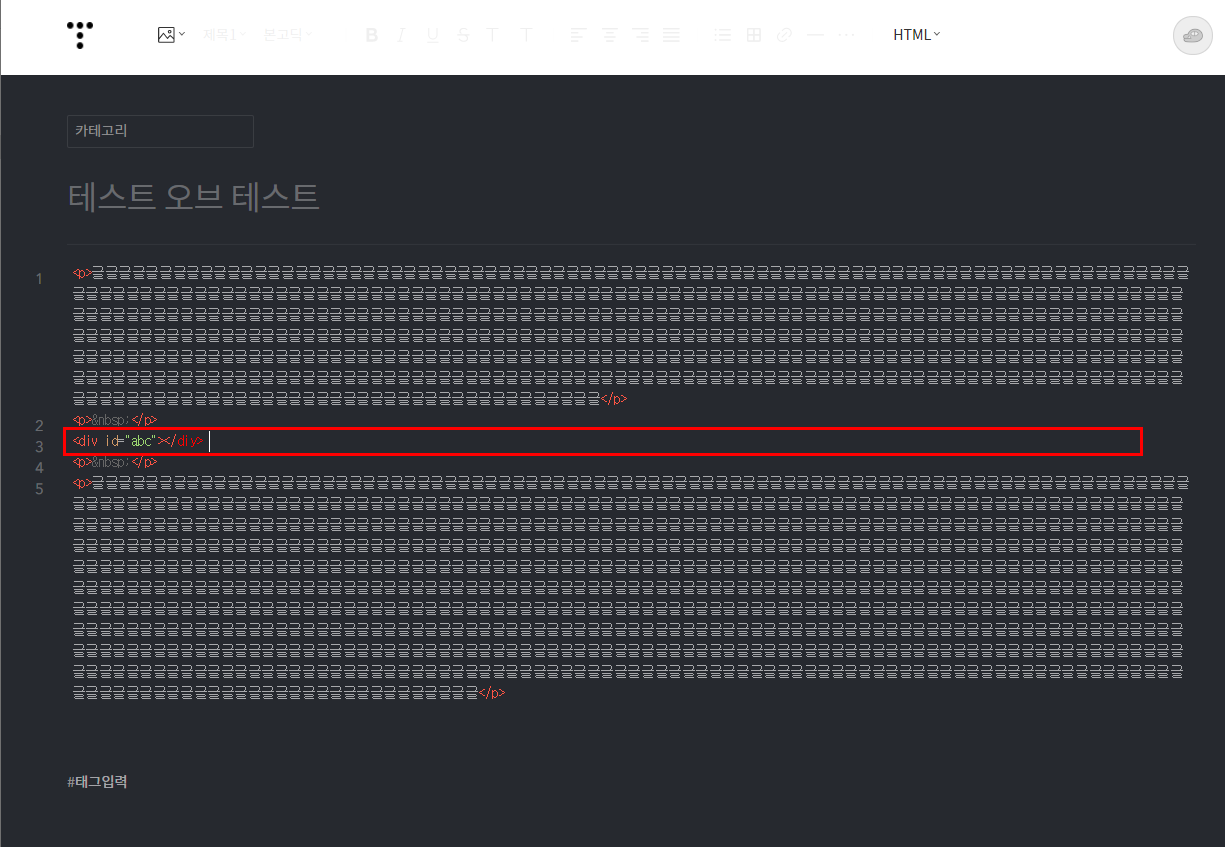
3. '배너배너배너' 를 찾은 다음 <p>배너~</p> 부분을 드래그후 '<div id="abc"></div>' 로 바꿔주세요
그이후에 발행하시면 되요!
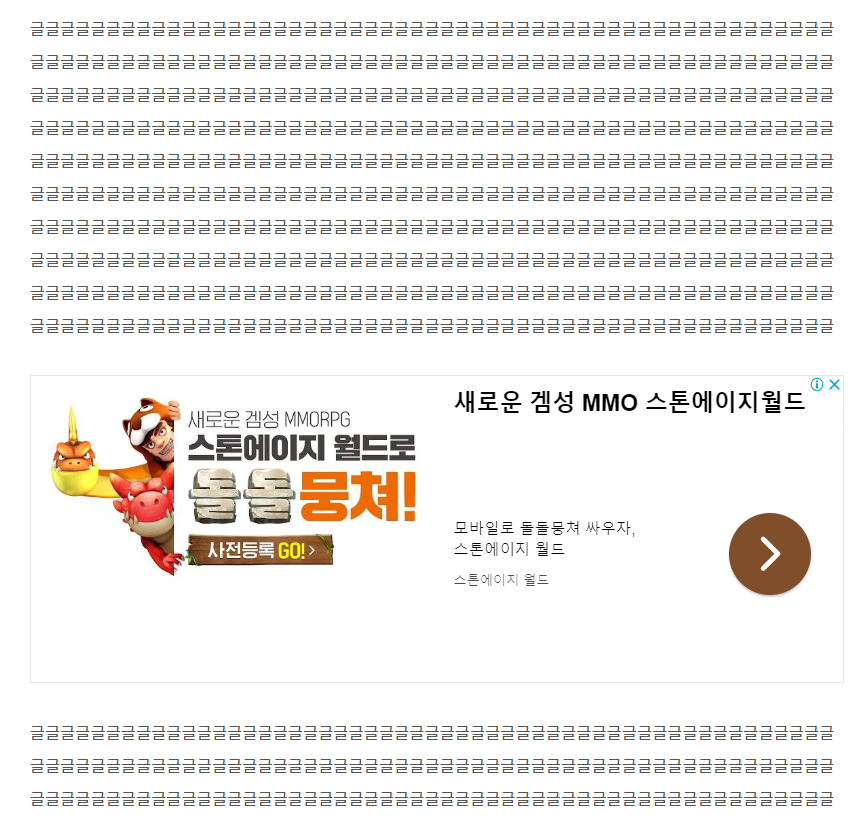
제대로 배너가 나오는지 확인하기!

잘 나오네요
이 코드를 사용하시면 반드시 중간배너를 중간에 삽입해주셔야되요
않그러면 본문 맨 밑에 자리잡아서 보기 않좋아요
구글 애드센스를 시작하고 싶은데 어떻게 시작해야하는지 모르세요?
밑에 이미지를 클릭하세요!



'Tip n Tip > 구글애드센스' 카테고리의 다른 글
| [2020년 작성글] 티스토리 블로거 구글애드센스 가입 심사 방법 2탄 (1) | 2020.05.09 |
|---|---|
| [2020년 작성글] 티스토리본문 상하단 구글애드센스 배너 넣는방법!(+플러그인으로 자동화까지) (2) | 2020.05.09 |
| [2020년 작성글] 티스토리 블로그 사이드바[메뉴]쪽에 구글애드센스 광고 삽입 방법 (0) | 2020.05.09 |
| [2020년 작성글] 티스토리 블로그 구글애드센스 가입 심사 방법 1탄 (0) | 2020.05.09 |





댓글